10 of the Best Must Have and Useful Chrome Extensions/Tools for Web Developers in 2022/2023
- Oct 26, 2022
- 3 min read
Kazeem Razaq @R.kazeem/ 6:00 PM EDT. October 25, 2022.
Do you want to know the best Chrome extensions for web developers? If you are a web developer working with budget, time and money constraints then honestly, you probably don't need any of these tools/extensions. But if you are building high performance projects with complicated functionality, then these best 10 Chrome extensions will help save you time and frustration. These must haves will be useful if you're creating large scale applications
These extensions help you do almost everything for your website, from creating awesome sliders or turning your WordPress site into an awesome responsive theme with just one click.
So why do I need to use chrome extensions?
Because of the growing popularity of Chrome as an internet browser, there have been a huge number of new features and extensions added to it. Now, with all these new features, you might be wondering which is the best one that you must have in your arsenal. This post will help you find out.
Extensions improve the job or process by adding more features and functionalities to your browser. Writing emails or documents will be a breeze with the help of writing assistance extensions like Grammarly, which can check your spelling, grammar, and punctuation as well as recommend better ways to frame your words.
Best Chrome Extension for Web Developers in 2022/2023
1. WhatFont
The source code or the console window are the two most frequent locations to look for the typeface used to display a text section on a website. The WhatFont add-on shows font information when the mouse cursor is over the text.
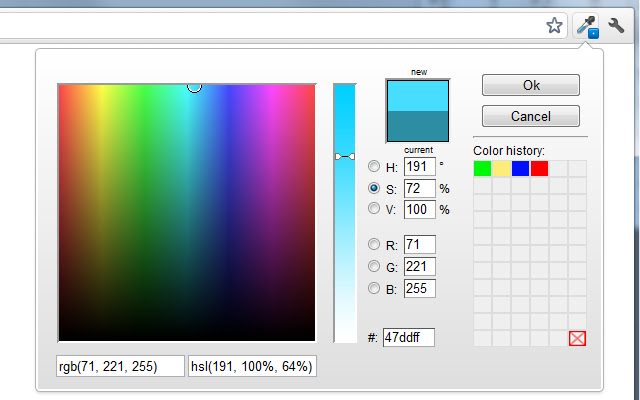
Eye Dropper is open source extension which allows you to pick colors from web pages, color picker and your personal color history.
Eye Dropper is extension for Google Chrome and Chromium. It allows you to pick color from any web page or from advanced color picker. It is great tool for Web Developers.
ColorPick Eyedropper is a zoomed eyedropper & color chooser tool that allows you to select color values from webpages and more.
ColorZilla is an advanced eyedropper, color picker, gradient generator and more! With ColorZilla, you can get a color reading from any point in your browser, quickly adjust this color and paste it into another program.
CSSViewer is a simple CSS properties viewer originally made as a FireFox add-on.

The Web Developer extension adds a toolbar button to the browser with various web developer tools. This is the official port of the Web Developer extension for Firefox. The best place for support is not in the reviews section below, but on the Web Developer site in the help.
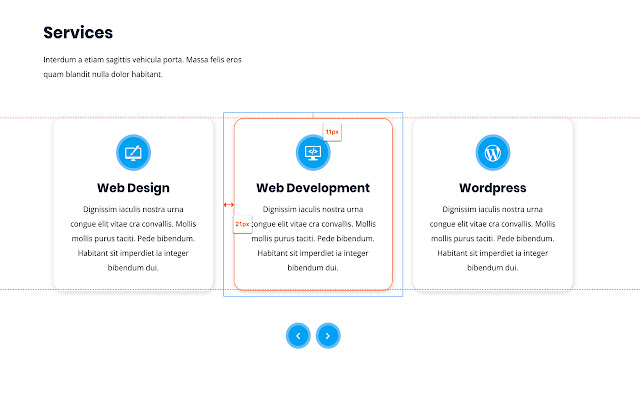
Smart Page Ruler is the developer tool to measure every element of your web page more precisely. You can get the relative and absolute position of elements as a Zeplin application and can get values for margin, padding, width, height everything you need.
Wappalyzer is a technology profiler that shows you what websites are built with. Find out what CMS a website is using, as well as any framework, ecommerce platform, JavaScript libraries and many more. Wappalyzer is more than a CMS detector or framework detector: it uncovers more than a thousand technologies in dozens of categories such as programming languages, analytics, marketing tools, payment processors, CRM, CDN and others. Install Wappalyzer for Chrome to find out the technologies used on websites you visit at glance.

The extension helps the users to fill a form with junk values on a click of a button. You can easily make changes to the junk values and submitting the form automatically saves the value, allowing these same junk values to be used again. The extension intelligently fills the value of the form field, including phone numbers and emails. The result: developers can test their work faster.

FontFinder allows a user to analyze the font information of any element and copy information (such as color, size or font family) to the clipboard. Font Finder examines all the selected characters to detect the font used to display this particular character.

Chrome has so many extensions that it can feel impossible to find good ones. That's why we have created this list of the 10 best Chrome extensions for web developers.
Do you want to learn more about web development and how to be a web developer?
Visit the BusyQA website and sign up for the web development training course to learn more. The course covers the fundamental knowledge of JavaScript, NodeJS + Express, Angular and JQuery. Before graduating, students can partake in a live web development project and cover a bit of automation testing for Node JS. You can also check out some of our other articles: web developer skills you need to get hire and the blueprint to become a full stack web developer in 6 months.













































Comments